在上一篇文章中,我们利用快捷指令实现了自动换壁纸的效果。如果你还不了解如何自动换壁纸,请先阅读iOS自动换壁纸-基础版。
本次我将介绍如何在图片上添加文字,并将其设置为锁屏的方法(桌面壁纸图标过于密集,不适合添加过多个性化内容)。
想象一下,每次打开屏幕,你能知晓天气预报,看到自己的座右铭,B站粉丝计数等等,也是生活中的一种小确幸了。

摸索过程
首先需要明确目标,锁屏添加文字,无法做到,但可以在锁屏图片上添加文字。
合并图片图层和文字图层形成新的图像,我想到的是先去图像类别的操作中看看有没有类似的。
叠放图像似乎可以实现,但查看操作说明,只支持图像之间的叠加,遂放弃。
自己想不到解决方式时,可以去快捷指令相关的论坛社区借鉴他人的做法。
于是我到某捷径分享软件查看大神们的巧思,还真让我发现了一些东西!
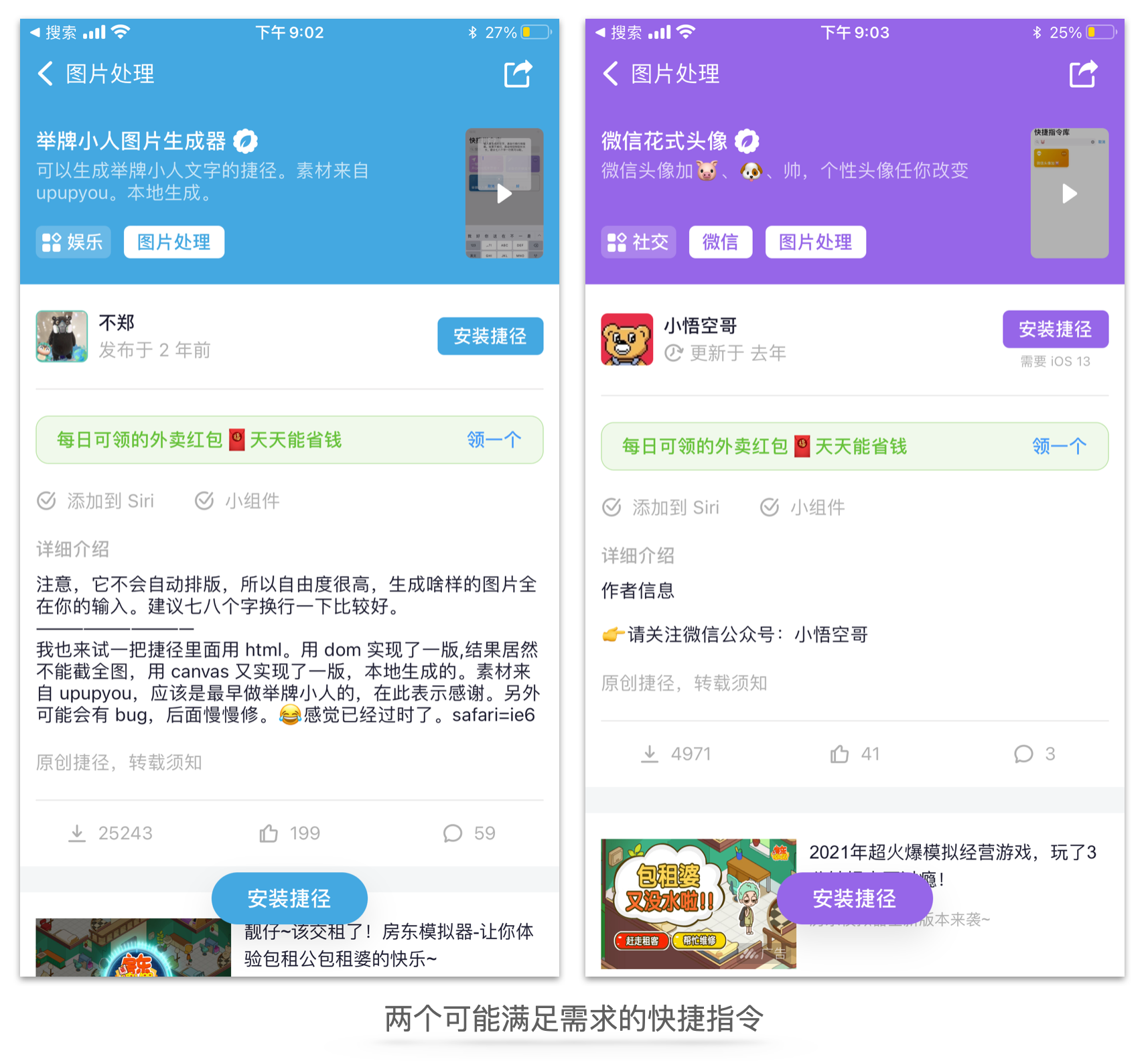
在图片处理标签下一共有67个快捷指令,随便翻了翻,有两个快捷指令进入了我的视线。

这两个快捷指令的共同点是输入文字(emoji也是文字),输出图像,理论上都能让我借鉴一下实现思路。
几番尝试后发现,举牌小人生成器,利用的是网页的canvas绘图功能,需要使用js处理,步骤较为繁琐。而微信花式头像则采用另一种思路,将网页内容转为PDF文件,然后将PDF转为图片,相较之下更为清晰易懂。
在我看来,每个人的生活场景都会有或多或少的不同,只有学会制作属于自己的快捷指令,才更能契合自己的所需,这就是我想在开头阐述自己解决问题的思路的原因。
主体功能实现
由于在上一节iOS自动换壁纸 - 基础版已经谈到过自动化快捷指令的方法了,本次就只谈如何制作文字叠加到图片的方法。
由上面谈到的思路可知,要获取叠加后的图像,网页显示的内容是关键所在。下面是我自己写的代码,显示内容是一张全屏图片加一段图片上的文字。
<html><head><style>body, div {padding: 0;margin: 0;}img {display: block;width: 100vw;object-fit: cover;height: 100vh;}
.text {position: fixed;z-index: 1;left: 0;right: 0;text-align: center;
font-size: 24px;
color: white;
top: 32%;
}</style></head><body>
<img src="https://oss.aqzscn.cn/resource/today.png"/>
<div class="text">人生如梦未醒时,梦如人生我是谁?</div></body></html>
手机显示空间寸土寸金,以上代码仅将关键内容分行显示。

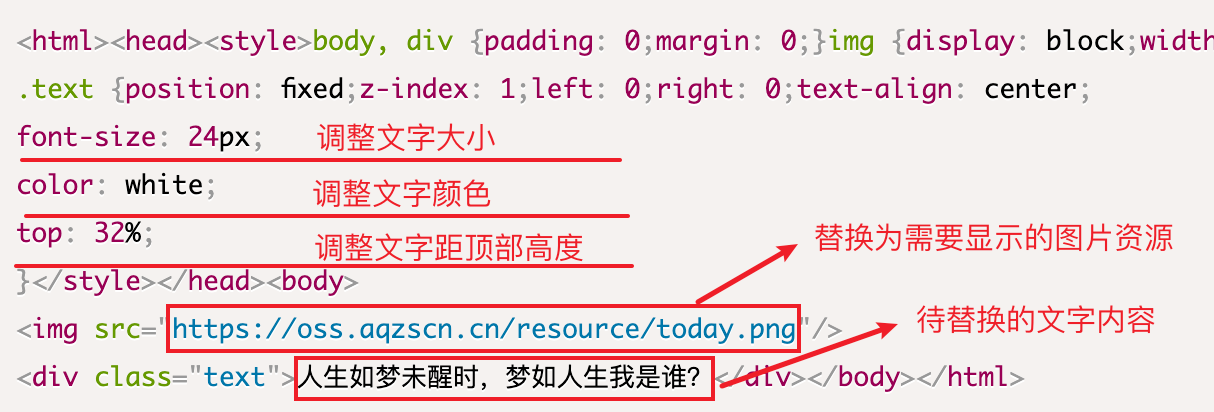
上图展示了网页代码中一些关键内容的解释,大家需要根据自己的需要进行调整。
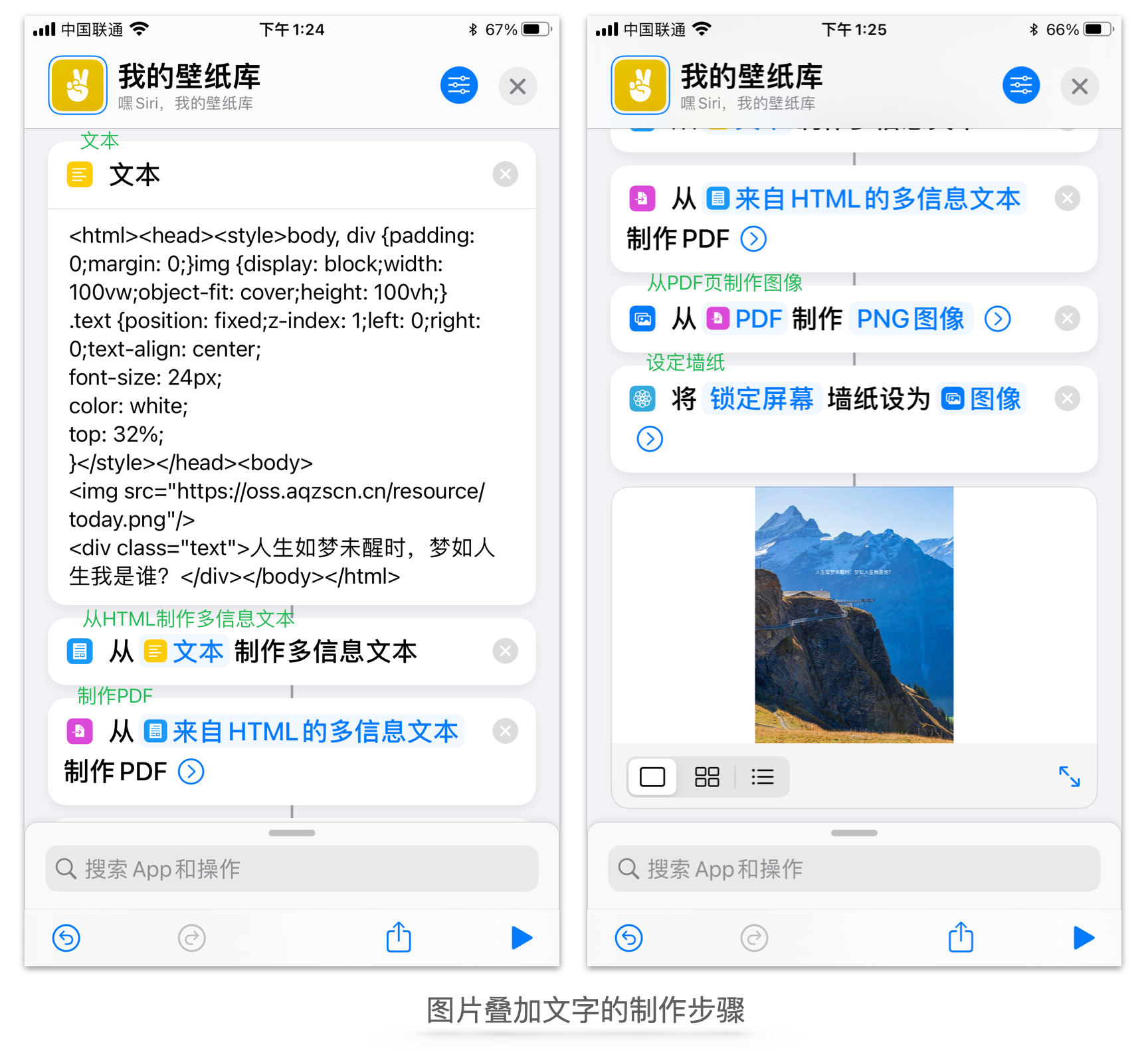
网页代码设计完成之后,下面就可以按照前文提到的思路生成带文字的图片了。

上图展示了整个快捷指令的所有步骤,并用绿色文字标注了每个操作的名称,相信大家理解实践起来也不会太难。主要就是文字高度需要多尝试,才能调整出一个不会被遮挡的位置。
当你亲自尝试后可能会发现或多或少存在些小问题,比如明明是纯白的文字为什么设为墙纸后变暗了很多?
这可能是因为苹果为了让用户能清晰看到白色文字的时间,将墙纸压暗了一个色调。
另外,如果开启视角缩放,无论你文字位置调的有多好,都可能因为壁纸的位移而被上方文字遮挡,所以建议设定墙纸时关闭视角缩放功能。
当然,在一些特殊玩法下,还是可以开启视角缩放的。比如有一段话你可能喜欢好久,但不想轻易给别人知晓,或者想要给某人惊喜,就可以开启视角缩放,把这段话藏在屏幕之外,只有倾斜到一定角度才能看到。
由于桌面元素较多,文字容易被桌面图标遮挡,不建议设定墙纸时也将带文字的壁纸设为桌面壁纸。
思维发散
在主体功能实现章节,我们使用的是有固定网址的图片作为壁纸,但我们也有可能需要使用本地图片作为壁纸。本小节的目的,一是扩展思路,二是提供更多技巧供大家参考。
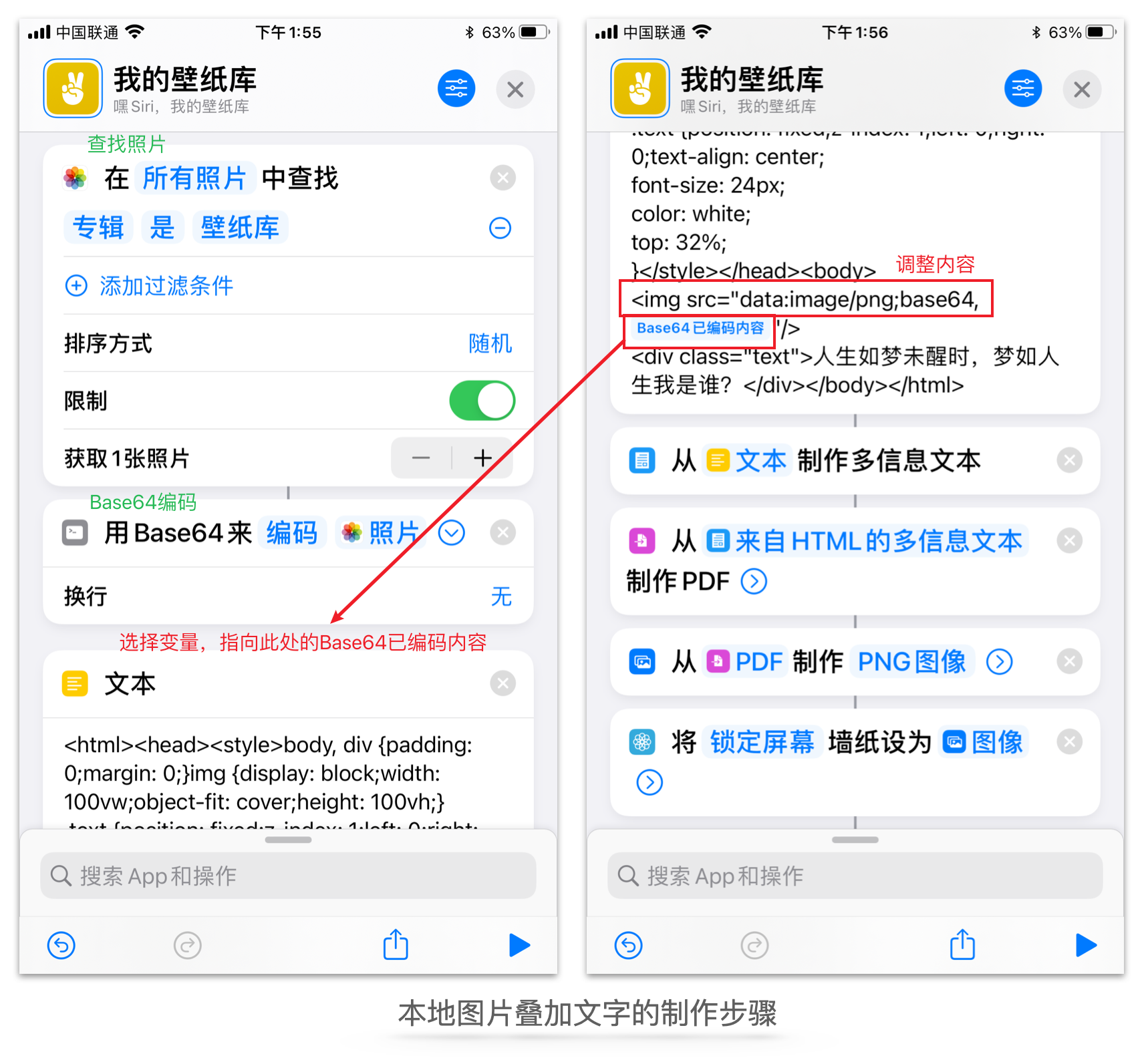
本地图片叠加文字
本地图片叠加文字,与使用网络图片叠加文字,唯一的不同,就是需要将本地图片资源特殊处理为Base64格式的文件,同时,资源前缀也不再是https而是data:image/png;base64,了。

文字创意之壁纸介绍
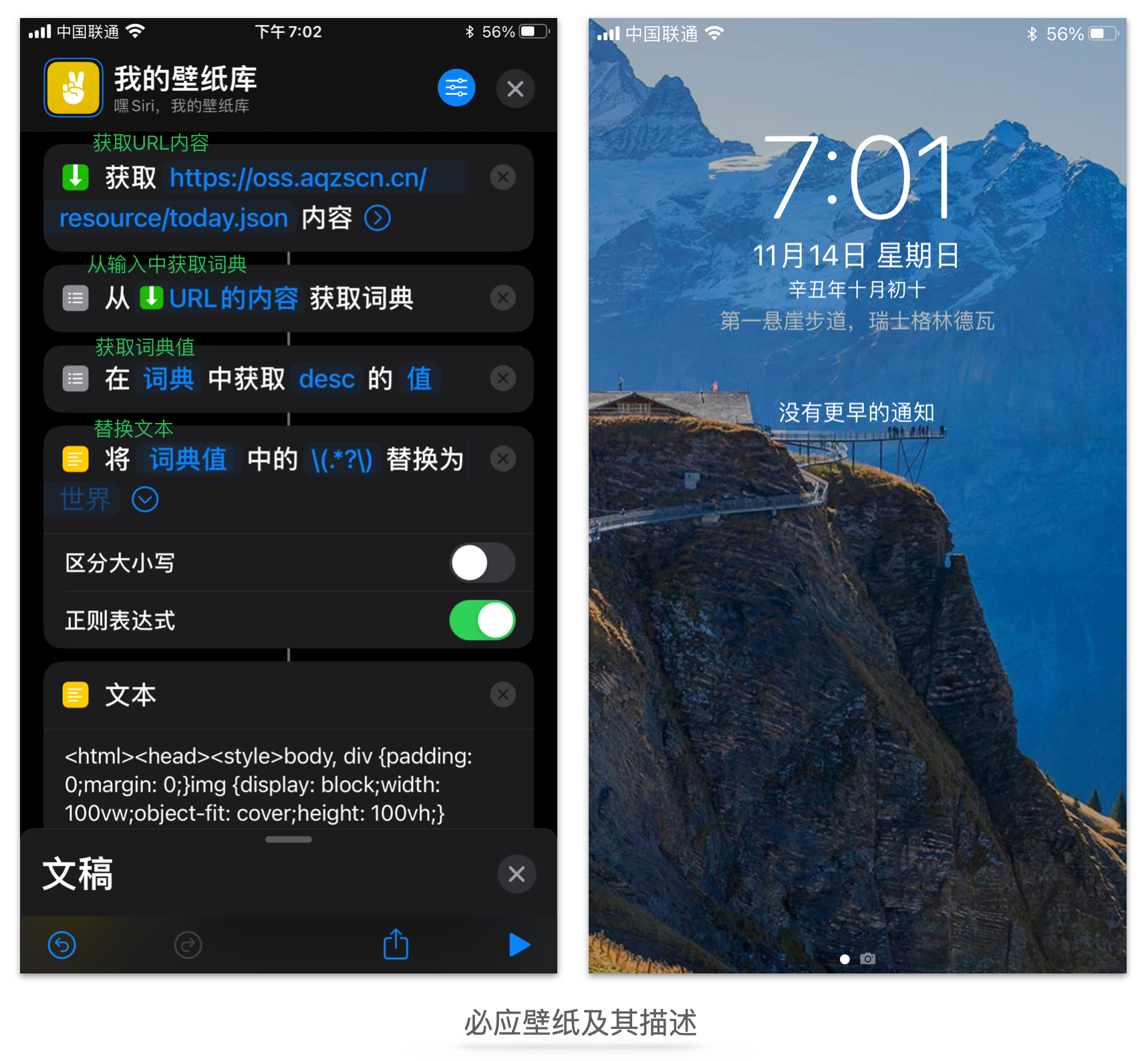
当使用必应壁纸时,我们可能想知道这张图片包含的景物是在世界上的哪个地方拍摄的,或是这个动物叫什么名字之类的,这时我们就可以给壁纸附上文字介绍以满足我们的好奇了。
为了获取壁纸介绍信息,需要从https://oss.aqzscn.cn/resource/today.json这个网址获取内容,可以先打开观察一下返回结果:

这是一个字典格式的文件,通过Key(desc)即可获取Value(壁纸介绍)。另外壁纸介绍括号内的作者信息过长,需要使用正则表达式\(.*?\)去除,下面是用到的所有操作:

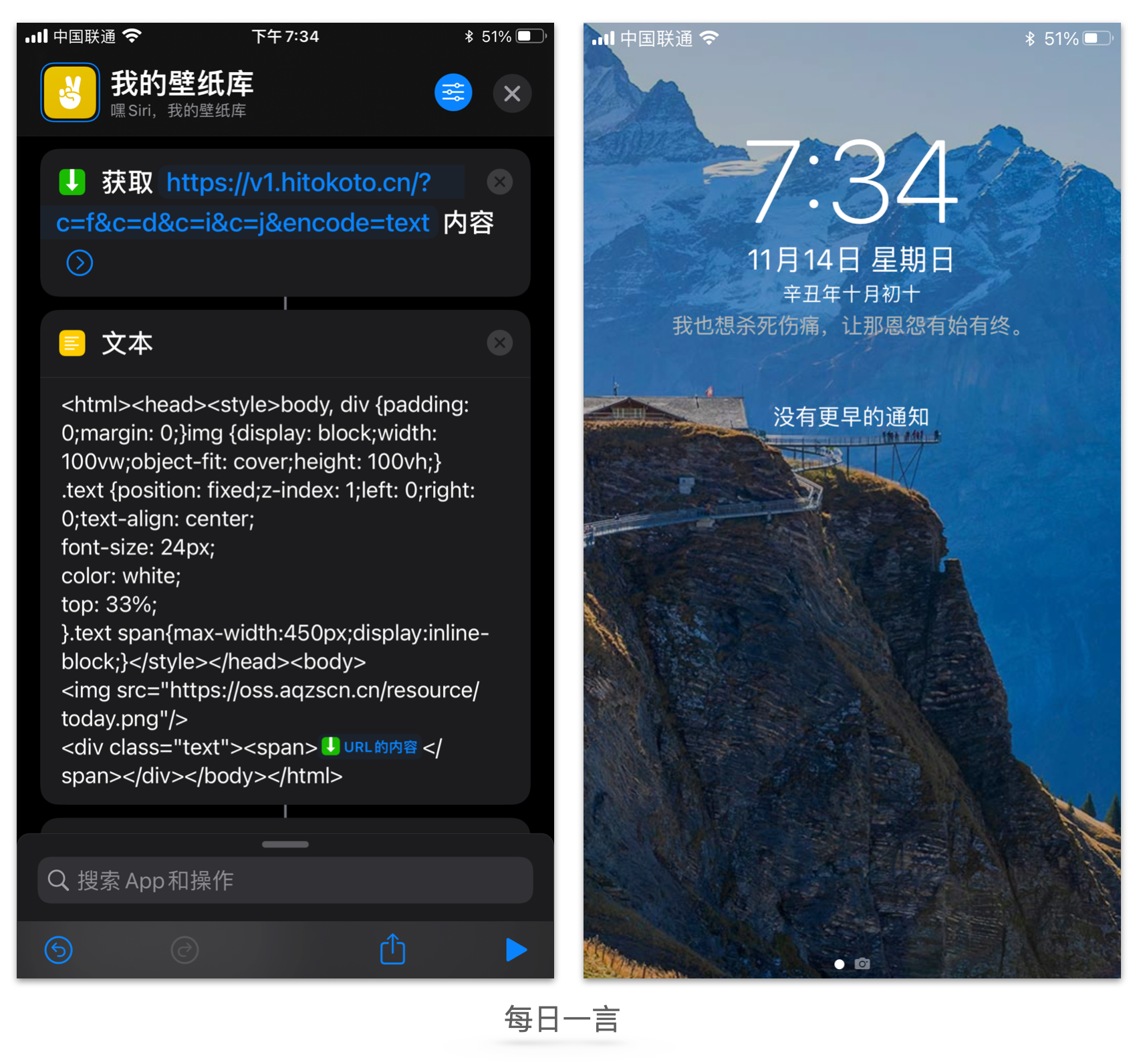
文字创意之每日一言
在互联网的某个角落,收藏了许多直击人们心灵的句子,这就是Hitoloto一言。
如果你也喜欢受虐,不妨每天来看一个句子。
这个网站提供了一个API,很简单就能使用,访问https://v1.hitokoto.cn/?c=f&encode=text这个网址,就能随机得到一个来自网络的句子。
另外还有多种分类可供选择,只需将c=f中的f来自网络替换为你需要的类型如i诗词即可。更多接口使用说明请参考官方文档。
| 参数 | 说明 |
|---|---|
| a | 动画 |
| b | 漫画 |
| c | 游戏 |
| d | 文学 |
| e | 原创 |
| f | 来自网络 |
| g | 其他 |
| h | 影视 |
| i | 诗词 |
| j | 网易云 |
| k | 哲学 |
| l | 抖机灵 |

在测试这个功能时我发现有些句子会很长,以至于超出屏幕宽度,因此微调了一下网页代码,增加了文字自动换行的功能。
<html><head><style>body, div {padding: 0;margin: 0;}img {display: block;width: 100vw;object-fit: cover;height: 100vh;}
.text {position: fixed;z-index: 1;left: 0;right: 0;text-align: center;
font-size: 24px;
color: white;
top: 33%;
}.text span{max-width:450px;display:inline-block;}</style></head><body>
<img src="https://oss.aqzscn.cn/resource/today.png"/>
<div class="text"><span></span></div></body></html>
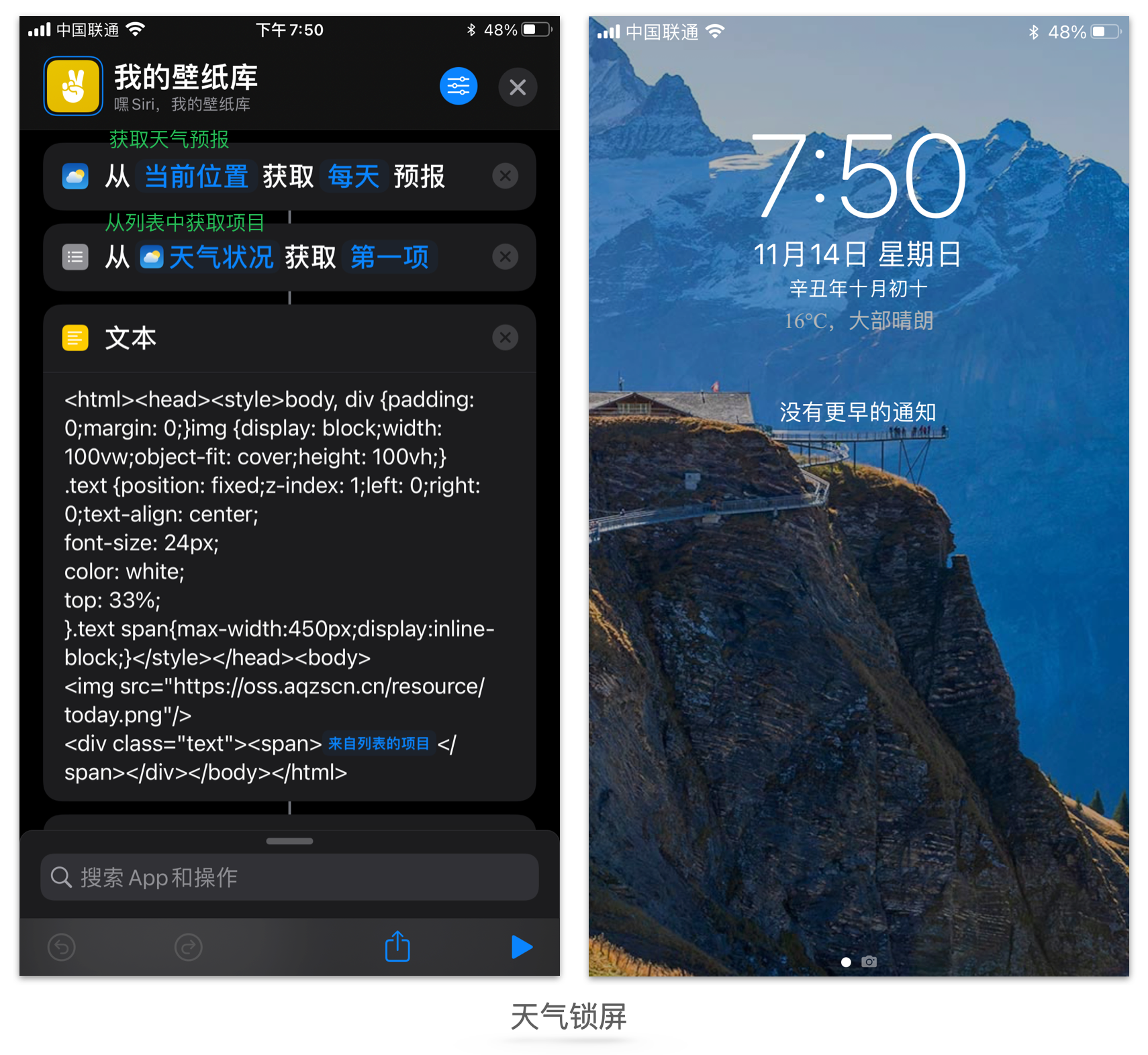
文字创意之天气预报
尽管最新的iOS系统有了屏幕小组件,可以展示最近的天气预报,但我还是不想为了一个简单的信息失去8个格子的空间。
而且我发现快捷指令是可以调用天气APP获取当前天气的,锁屏界面又是打开屏幕的第一个入口,看天气也是理所应当的。

其中获取天气预报操作返回一个列表,包含最近11天的天气预报,第一项是当天天气,以此类推,第二项就是第二天天气了。
结语
以上便是本文的所有内容了,你可以选择自己喜欢的创意自己尝试一下,当然也可以全都要~下图是我的锁屏的最终模样,哈哈,贪心的人类啊!
总之,这就是快捷指令带给我们的好处,可以使我们的手机足够个性化。你不需要懂代码,只要理解思路,便可以制作出很多让你幸福满满的自动化流程,为未来掌控智能家居的一切做好铺垫。
然后为后续文章挖些坑,比如获取上一日的股指显示在锁屏上,或是待办事项,又或是两张图像的叠加,总之一切你认为重要的东西都可以堆到锁屏上的哈哈哈。



评论区